Devdocs.io is awesome. It gives you access to many frameworks, libraries and technologies at the end of your fingertips with a simple, but powerful search. Another great feature is that you can use this service offline as well, as you can select which documentation should be available even with no connection. And did I mention that it’s free? 🚀
The only aspect I could criticize is that there’s no real ’native’ app you could use on your pc or mac. I really like to use various workspaces and putting my docs on a separate fullscreen workspace sounds nice.
Nativefier to the rescue
Luckily, there’s a tool called nativefier which enables you to create a native wrapper application for any web page.
Installation
Typical for a node module, the installation nativifier is very easy.
npm install nativefier -g
After the installtion completed successfully, there’s only one step left before creating the wrapper.
Choosing a proper icon
Nativefier can put an icon (.icns file or a .png file which will be converted) on the wrapper application which makes finding your app easier. For devdocs.io I took the logo from the github repository and converted it into a .icns file, which you can download here.
Putting it all together
Finally, the wrapper application needs to be created. To do so, you can use this command:
nativefier 'devdocs.io' --icon 'webapp-icon-256.icns'
Please note that you might have to adjust the path specified after the --icon parameter.
If you’re on a Mac, nativefier will create a .app file, wich you can move into your programs directory, so you can find it via Launchpad.
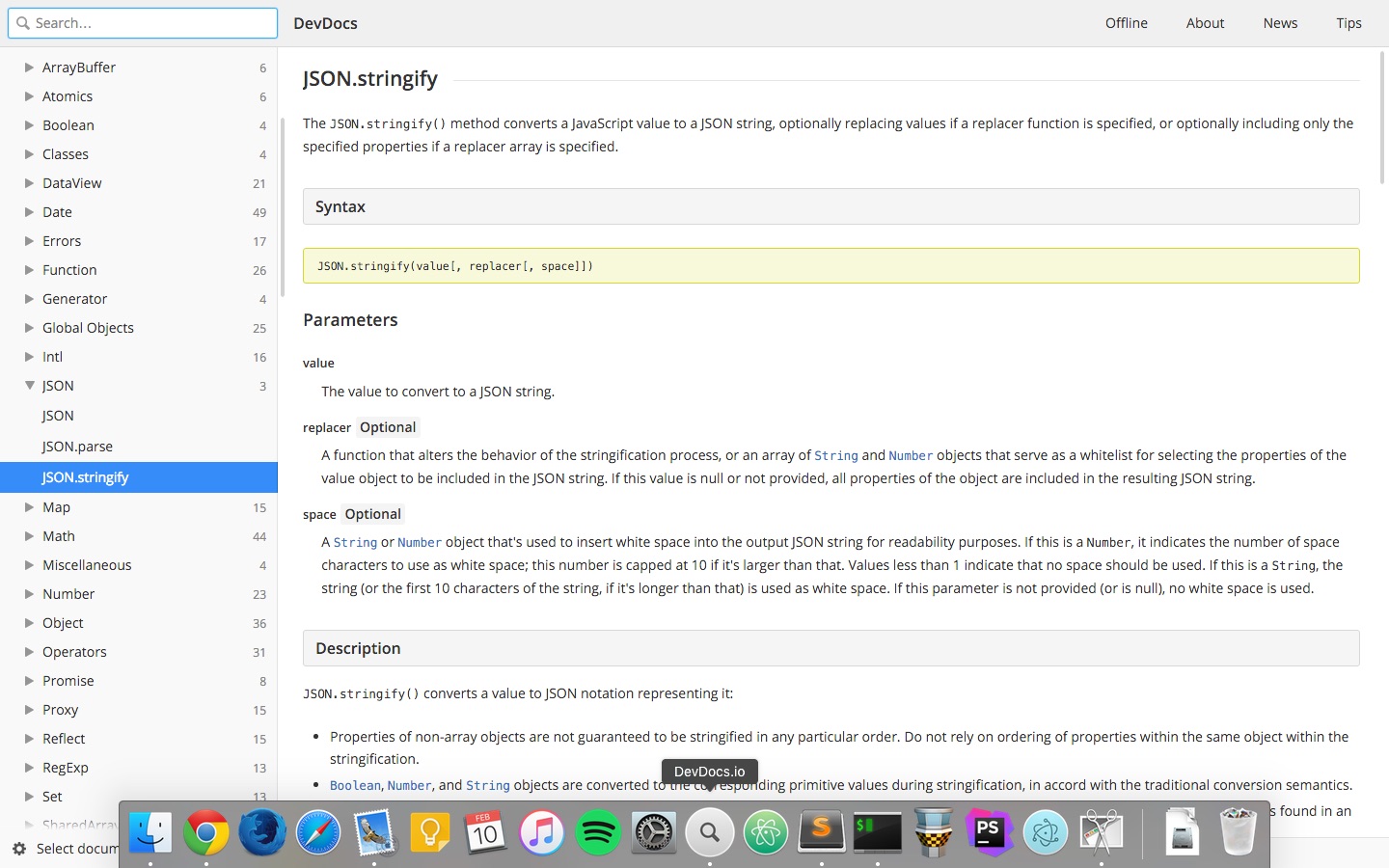
The final result could look like this: